The universal truth about mobile devices, whether they’re Android or iOS, is that they always have limited resources – Limited battery life, storage, processing power and RAM. A developer is generally concerned about application performance and user interactions. However, he/she also has to concentrate on the Application Size – an important factor that decides if the end user will download and use your app. There are many android devices available in the market with higher as well as low-end configurations – however, the storage capacity is always a constraint.
The key factor is to keep the application’s size low. Apps consuming less physical memory are preferred more by mobile users since enough space remains available for personal use even after the particular app is downloaded. The “Apk” size, therefore, matters the most.
Classify your APK using APK Analyser
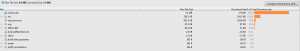
Android Studio provides a tool called APK Analyser. It breaks down the application and lets you know which components in the .apk file are consuming large amounts of space.
As you can see from the image, there are 3 main folders that consume most of the application size:
- dex — dex file contains all the bytecode files of java code that will run on DVM or ART.
- res — includes all the files under res folder such as images, icons and raw files, menu files, and layouts.
- resources.arsc— contain all the value resources such as strings, dimensions, styles, integers, ids etc.
So, it becomes clear what an apk contains within itself. Going forward, we take a look into the details how to reduce the apk size.
Reduce classes.dex
It contains bytecode files. When we build a new apk, the Gradle tool tries to combine all .class files from all the modules and converts them into .dex files, into a single file called “classes.dex.” Classes.dex file can hold a maximum of 64k of methods. But if the methods consume more than 64k, it is compulsory to enable multidexing in the project to include another classes1.dex for the remaining methods. Therefore, as the number of methods increase in the app, the number of classes.dex files in a project also increase.
The solution is to apply proguard – You have two default proguard files which you can apply.
- proguard-android-optimize.txt
- proguard-android.txt
release { //Enable the proguard minifyEnabled true shrinkResources true proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), "proguard-rules.pro" //..... } |
“proguard-android-optimize.txt” is used for the default proguard configuration. One can add custom rules in proguard-rules.pro which is located in the “/app” directory. Also, the image should be set to “minify.” Enable to “true” to instruct proguard to remove all unnecessary methods from the projects and breakdown the classes.dex file to decrease the size of classes.dex file by as much as 50%.
Reduce res
The second largest component is the “res” folder, which contains all images, raw files, and the layout. We can’t add/remove/alter the layouts but can reduce the size of image files. Following are the steps to reduce the “res” folder size.
- Set “ShrinkResources” to true in build.gradle file as below. It will remove all resources not used anywhere in the project.
release { //..... //..... shrinkResources true//..... } |
- “resConfigs” attribute will eliminate all localized resources while building the application if your app only supports the English language. All supportive libraries may have localized folders for other languages that we don’t need. Add a line to allow only English resources to be added to APK file.
defaultConfig {//..... //strip other than English resources resConfigs "en" } |
If your Android Studio version is 2.3, and your application supports minimum version 18 or above, then use webp instead of png. Android supports webp image genetically. Webp images retain the original image quality and are smaller in size than png files. For converting png image to webp, one can right click drawable and/or mipmap folder and select convert to webp option. This is shown below. Press ok to continue.
Android studio is smart enough to skip if webp image is large than png.
Ok! All done. Now check the result. You find it awesome! Apk size is reduced by 40 to 50%. It’s not a magic – we just remove the unnecessary part of the apk.
In Short, you have to keep in mind the following steps while building your app project from now onwards:
- Enable proguard.
- Enable shrinkResources.
- Strip down all the unused locale resources by adding required resources name in “resConfigs”.
- Convert all the images to the webp or vector drawable.
Sunflower Lab is an award-winning Andriod App development in columbus with a long-standing history of solving our client’s toughest technology problems.
You might also like
Stay ahead in tech with Sunflower Lab’s curated blogs, sorted by technology type. From AI to Digital Products, explore cutting-edge developments in our insightful, categorized collection. Dive in and stay informed about the ever-evolving digital landscape with Sunflower Lab.