What is Firebase In-App Messaging?
Firebase contains different unique services for different technologies like Web, Backend, Mobile and much more. All of these services have their own specific domain to provide better quality or improvised version of our product. One service called Firebase in-app messaging is a unique way to engage user by displaying customizable contextual messages to let them use unique app features. These messages can be targeted to specific users based on their different parameters and on specific events. These events can be triggered by Firebase Analytics or by Firebase in-app messaging itself. In this article, we’ll be looking into how we can do the basic setup for Firebase in-app messaging and get its benefits in our Flutter application for end users. So, let’s dive in.
What is Firebase In-App Messaging?
As mentioned earlier, Firebase in-app messaging can be used to provide contextual messages to end user so they can get to the unique features of our application. These unique features can be anything like buying an item, subscribing to any specific service, complete a level of game, etc. Moreover, there are different types of layouts for these in-app messages. It can be a card, or a banner, or modals, or simply an image which can be set up to display at specific time to serve its purpose maximum.
How To Set Up Firebase In-App Messaging
To get use of Firebase in-app messaging for our Flutter Applications, first we need to integrate firebase_core to our project. Follow the guidelines given in their official document here to get it done. Once done we just have to execute below command from the root of our flutter project:
```dart flutter pub add firebase_in_app_messaging ```
Once done, execute “flutter run” and we’re done with package setup.
Choose a Firebase Console Campaign
Now, to test our setup we need to compose a campaign on firebase console. Here we have to do all customization of our in-app message.
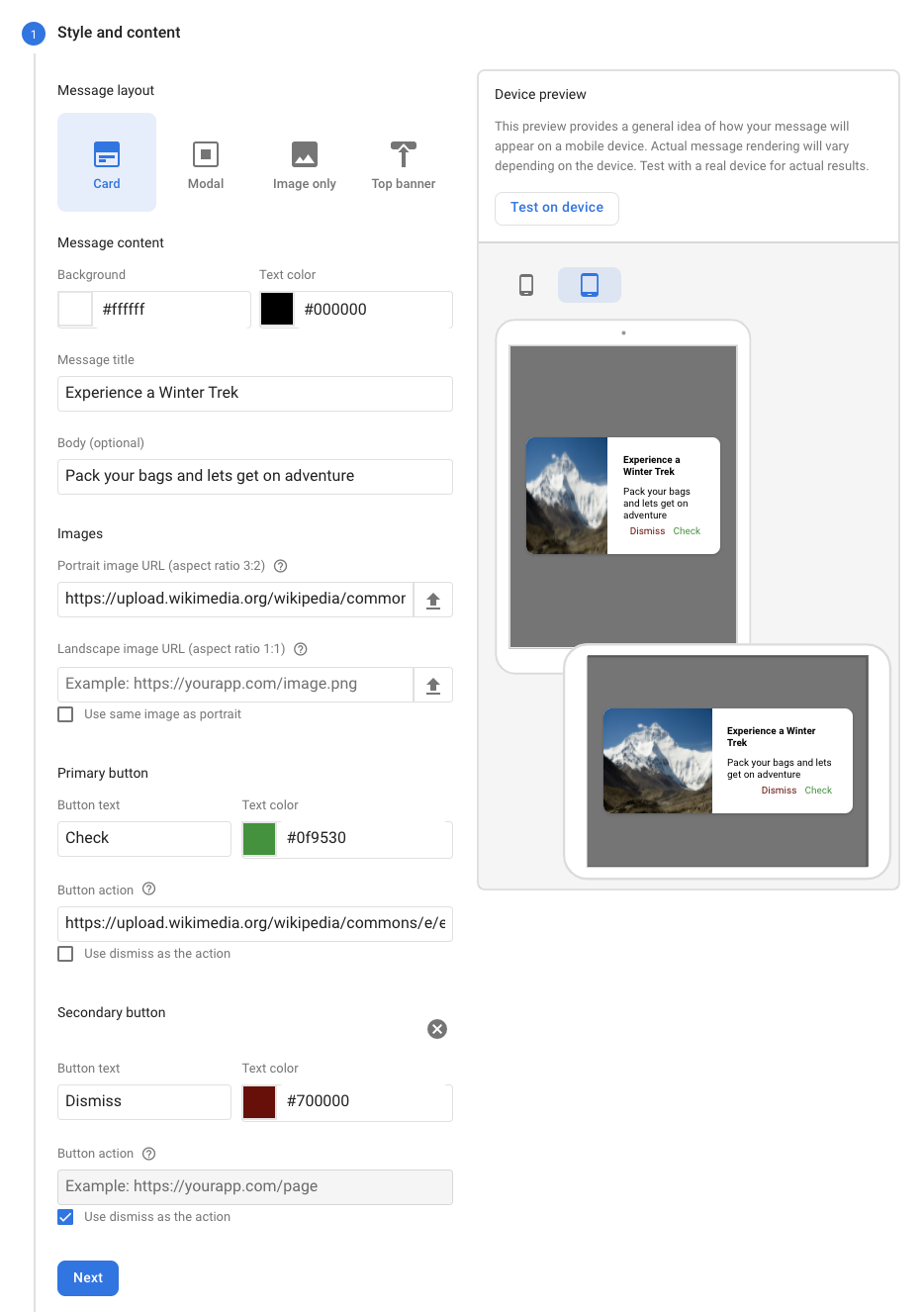
Step 1: Style & Content
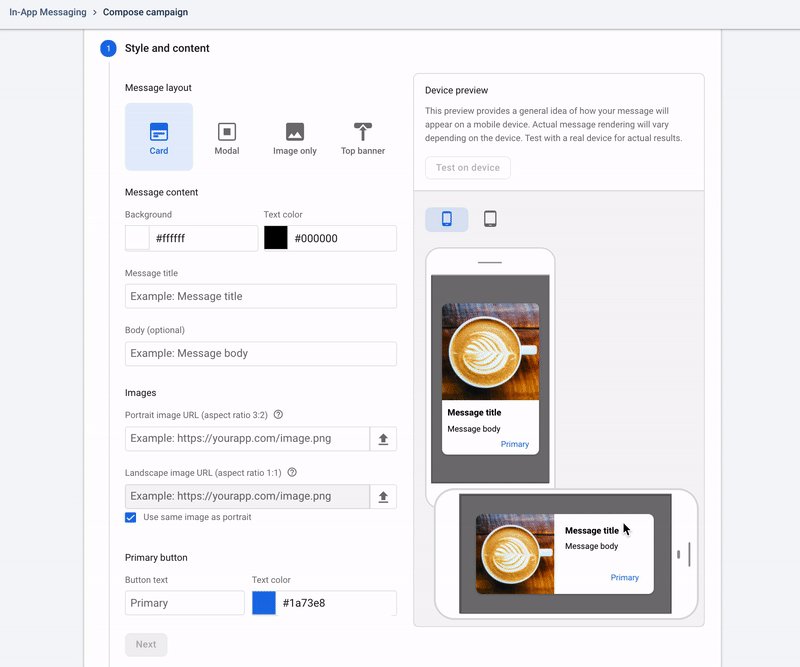
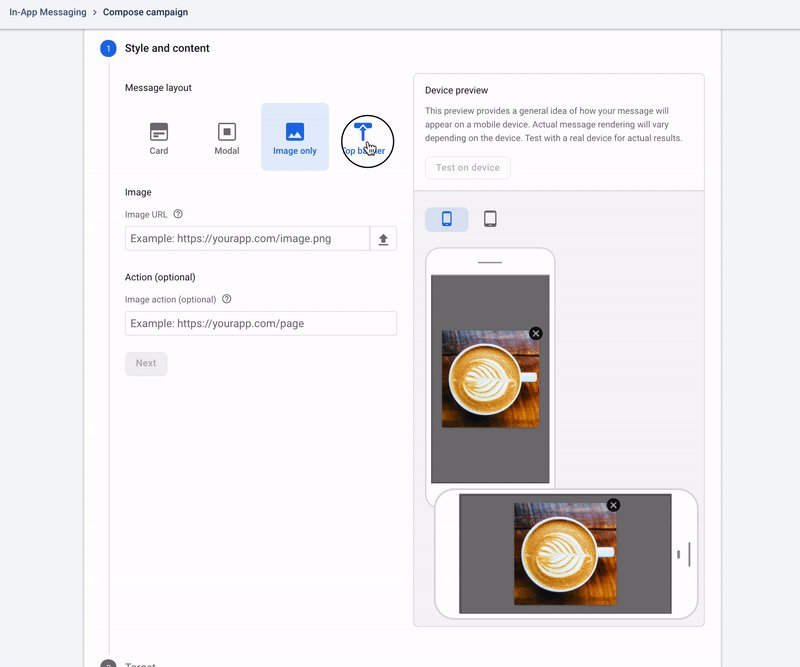
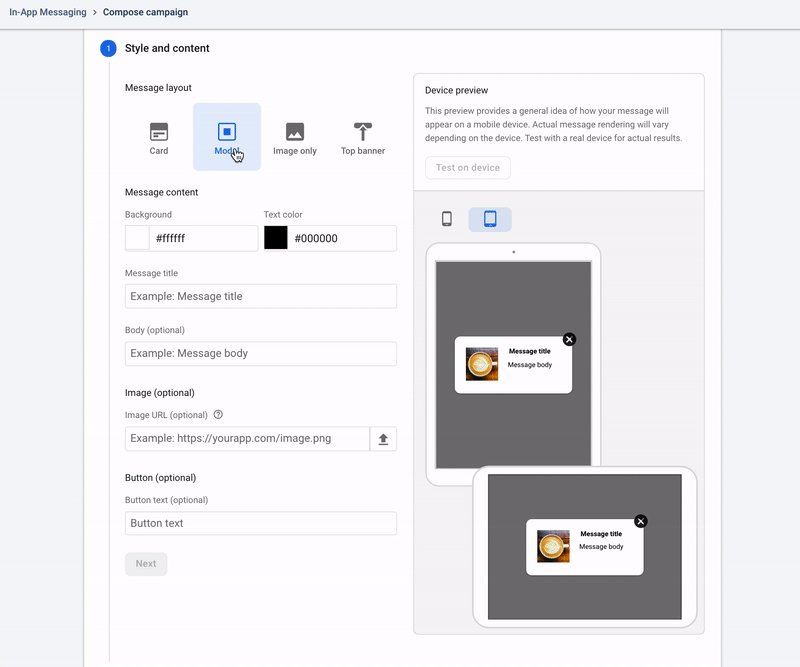
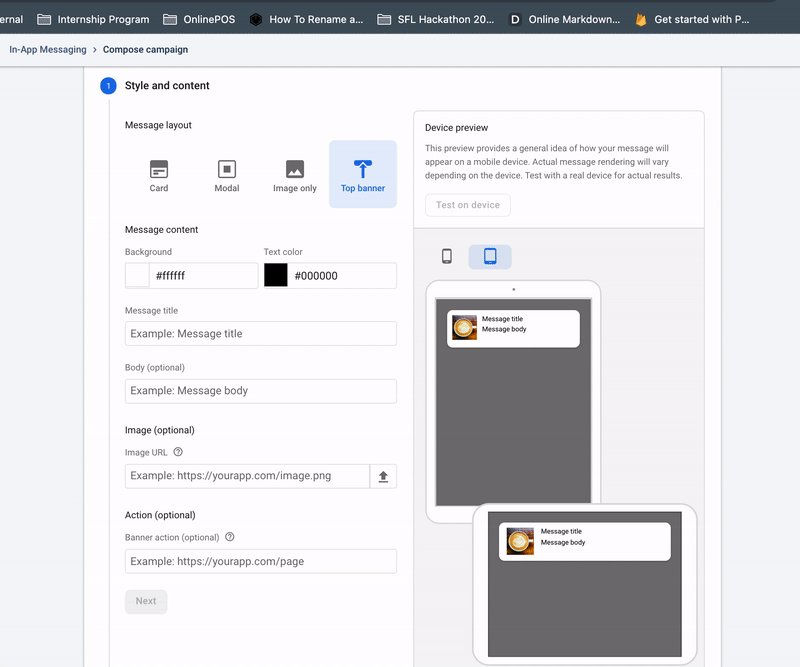
In the first step, we can decide which layout we want to keep for in-app messaging to be displayed to end user. Based on content, we can decide which layout style will be better to get maximum end user engagement. Firebase will also give us representation of how it will be displayed on mobile and tablet devices for both portrait and landscape orientations. Check below:

So, using basic things we’ll be testing card layout for our message and will set up one open-source image with title and body of message. Additionally, we can also customize buttons being displayed with what will happen when user clicks on it. See configuration below:

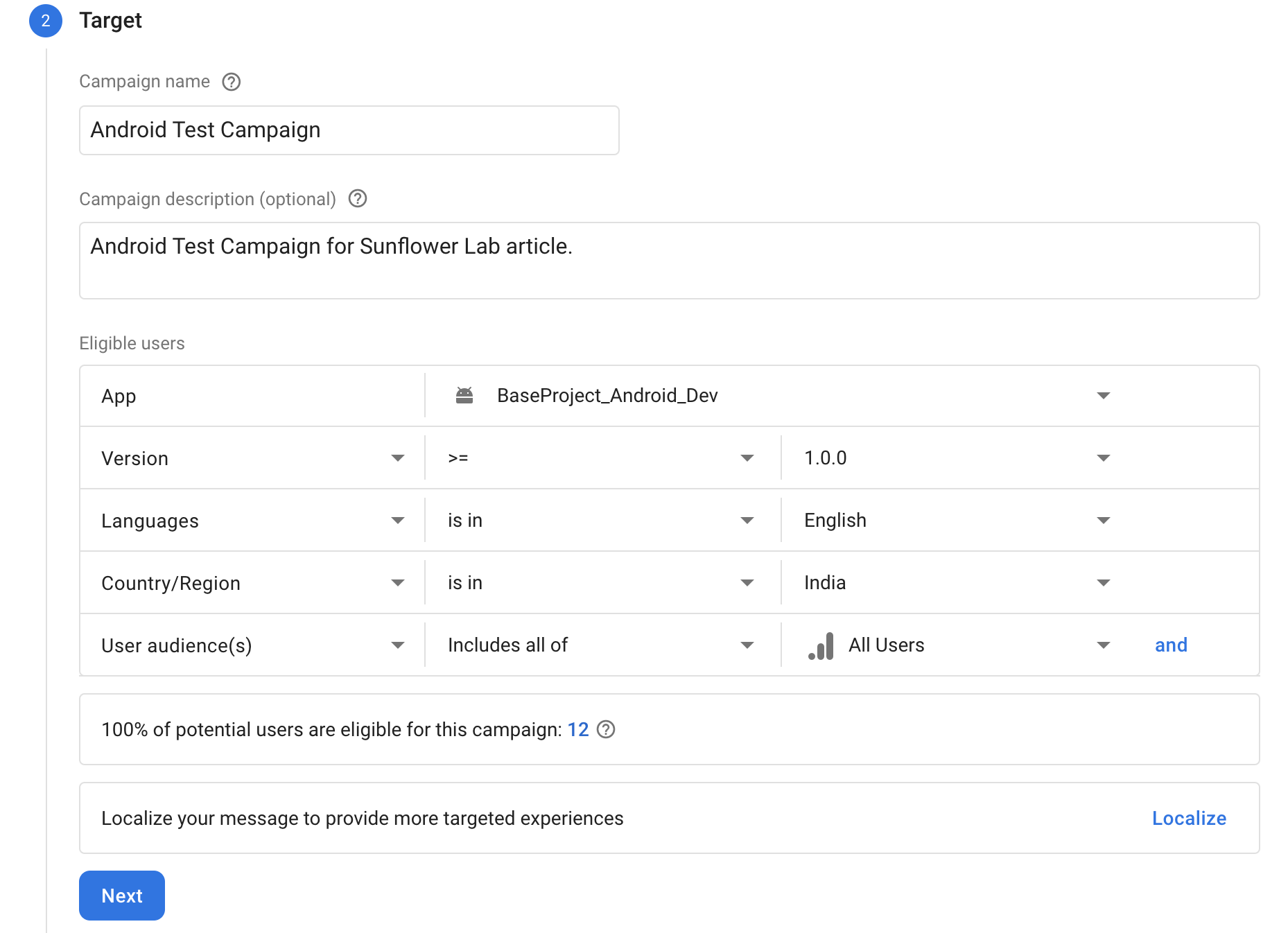
Step 2: Target
In this step, we’ll be configuring campaign name and optional description for our future reference. Then we’ve to select eligible user criteria for whom this in-app message will be targeted. This includes different selection as below,
• App: specify which application we want to target, i.e Free version, paid version
• Languages: specify which language of users we want to target, i.e English, Dutch, Spanish
• Country/Region: specify country/region where we want to target. i.e US, Canada, India.
• User audience(s): specify users whom we want to target, i.e All Users, Purchasers or any other

Additionally, we can even specify content of in-app messages in different languages by going in localize and adding content in specific languages that we want.
Step 3: Scheduling
In this section, we have to define when we want this campaign to start and end. Also, we can specify events based on which this campaign can be triggered.

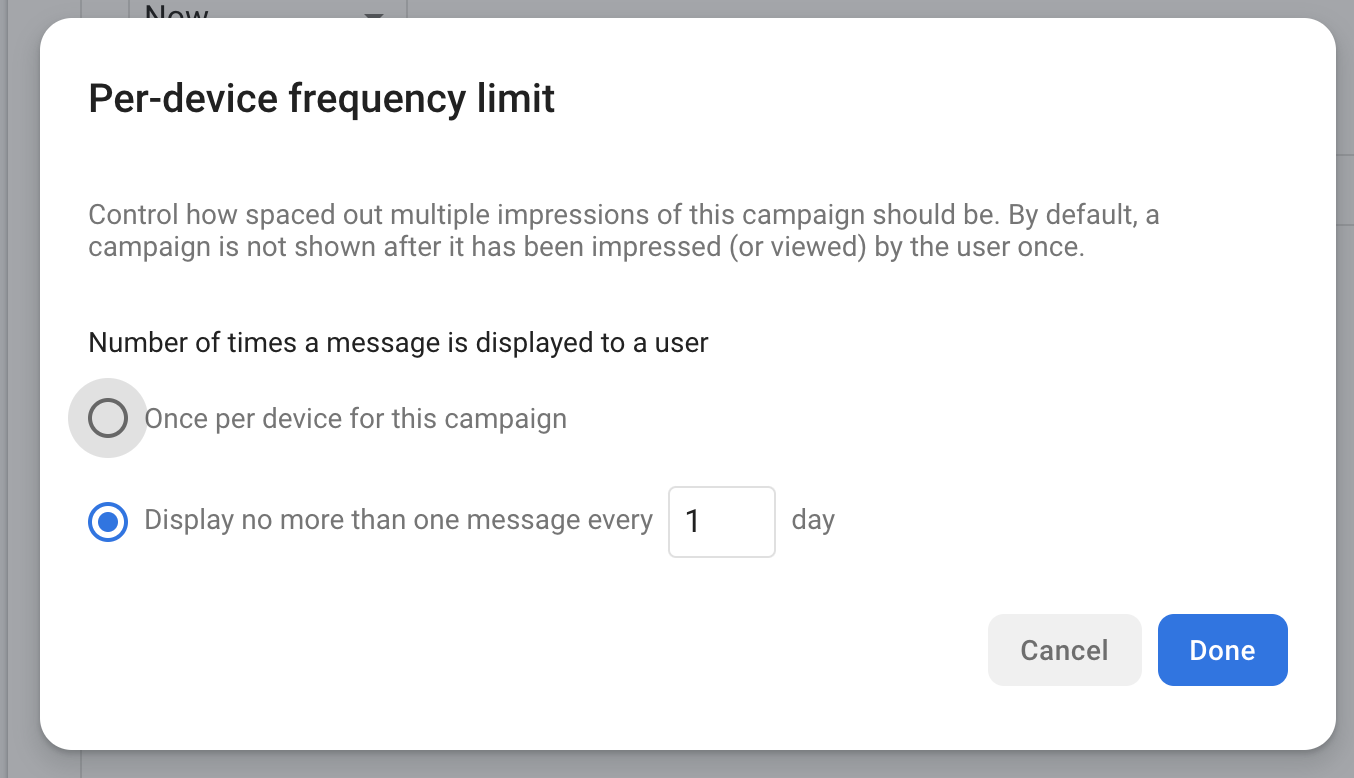
At the end of this step, we’ll be selecting frequency limit for each user for this campaign. There will be two options which are straight forward to understand.

First option, “once per device for this campaign” will display this message for only once for each user. No repetition will occur.
For second option, “no more than one message every __ day,” will display message in repetition for every specified day cycle.
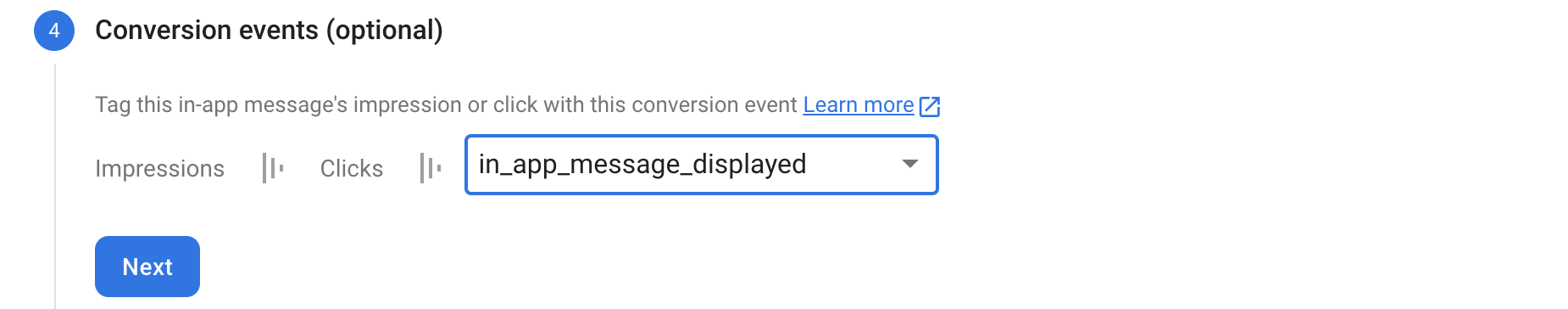
Step 4: Conversion Events (optional)
In this optional step, we can track user’s interactions with this campaign that how they are reacting. We can link an event or have a new event created for the interaction of users with this event to get data for analysis.

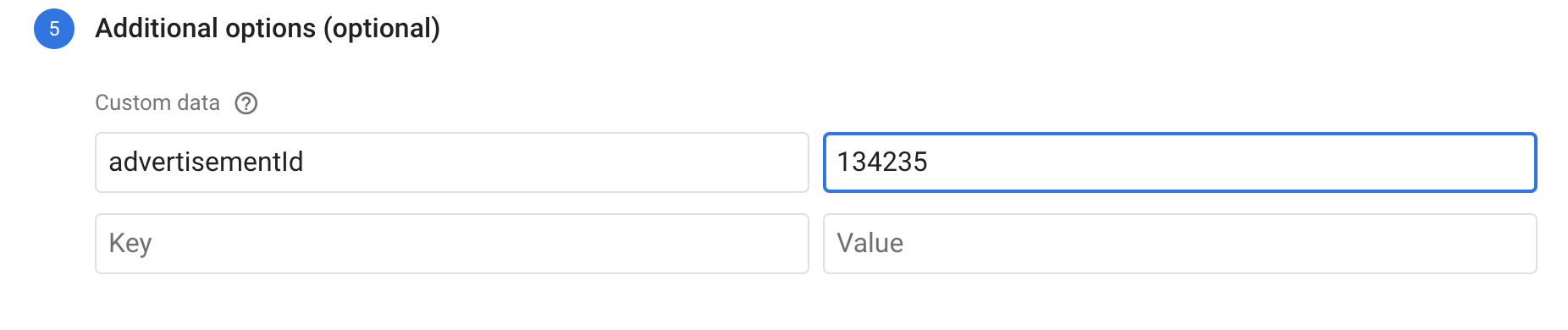
Step 5: Additional Options (optional)
In this last step, we can mention some data information in { key , value } pair of formats to be sent with this campaign to drive the application or to fulfill purpose of this campaign as we discussed in basic introduction.

Finally, we’re done with this setup and are now ready to review and publish this campaign to mentioned targeted users. Upon clicking on publish this campaign goes live and it will be available to configured users based on selected criteria. It will be triggered selected events which will cause this in-app message to be displayed for them. So, we’re done with composing a campaign and now we’ll move forward to configure our Flutter application to trigger an event to get this campaign.
Triggering an In-App Message
By specifying title as triggering an in-app message, we mean that there are few different ways to trigger an event which will cause our campaign to display in-app message.
Using Analytics Event
We can set up firebase analytics such way that when an event take place in analytics in-app message will be triggered.
To know more about how to configure and log events using Firebase analytics check out our blog here.
Using In-App Message Programmatically
Import package, create an instance of it and trigger event using a method. Check code snipped below:
```dart
import 'package:firebase_in_app_messaging/firebase_in_app_messaging.dart';
FirebaseInAppMessaging fiam = FirebaseInAppMessaging.instance;
fiam.triggerEvent('some_event');
```
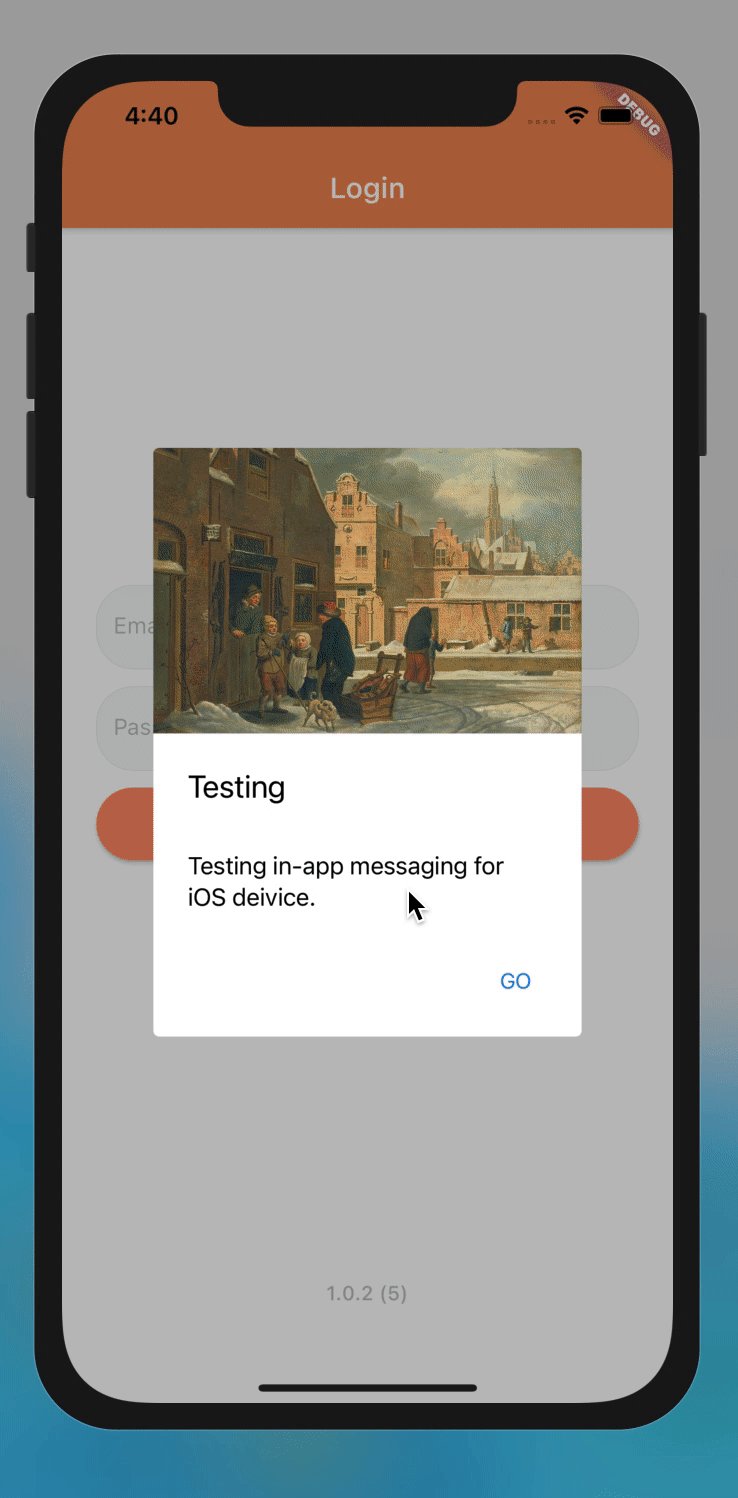
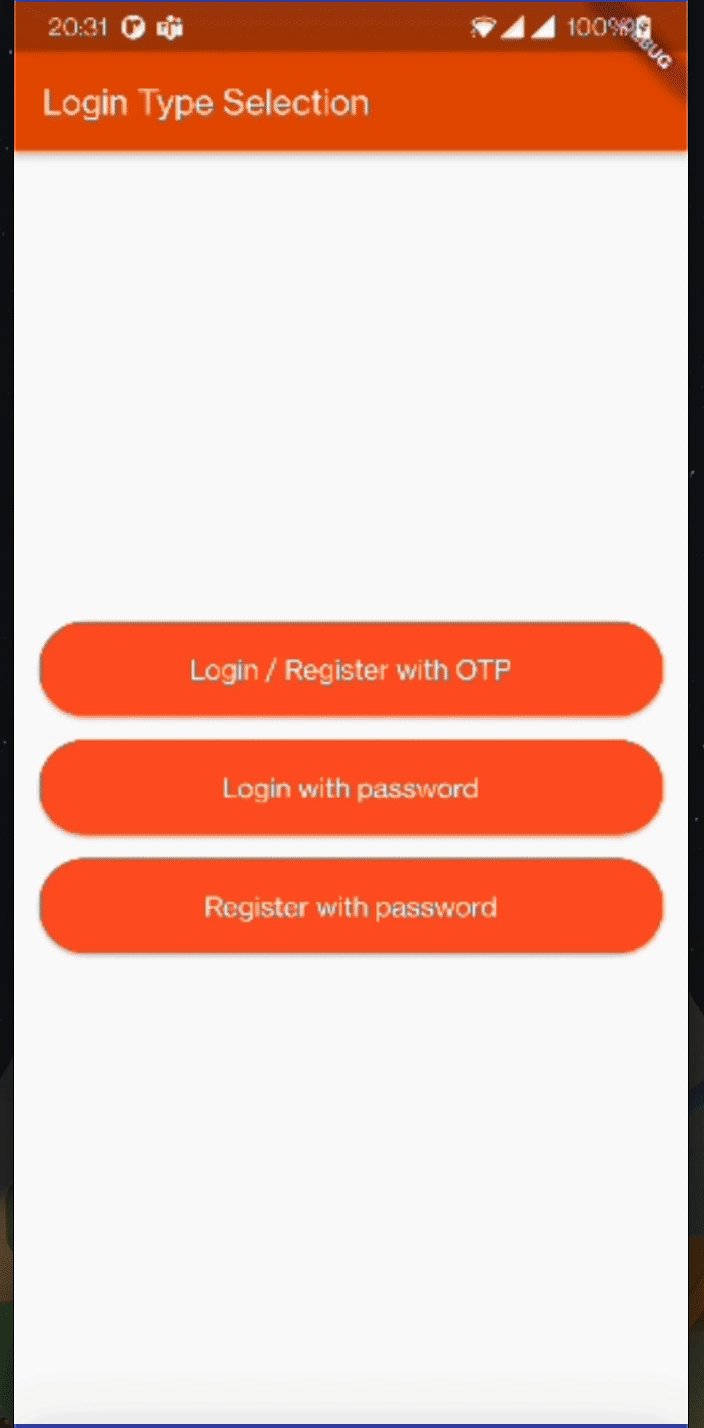
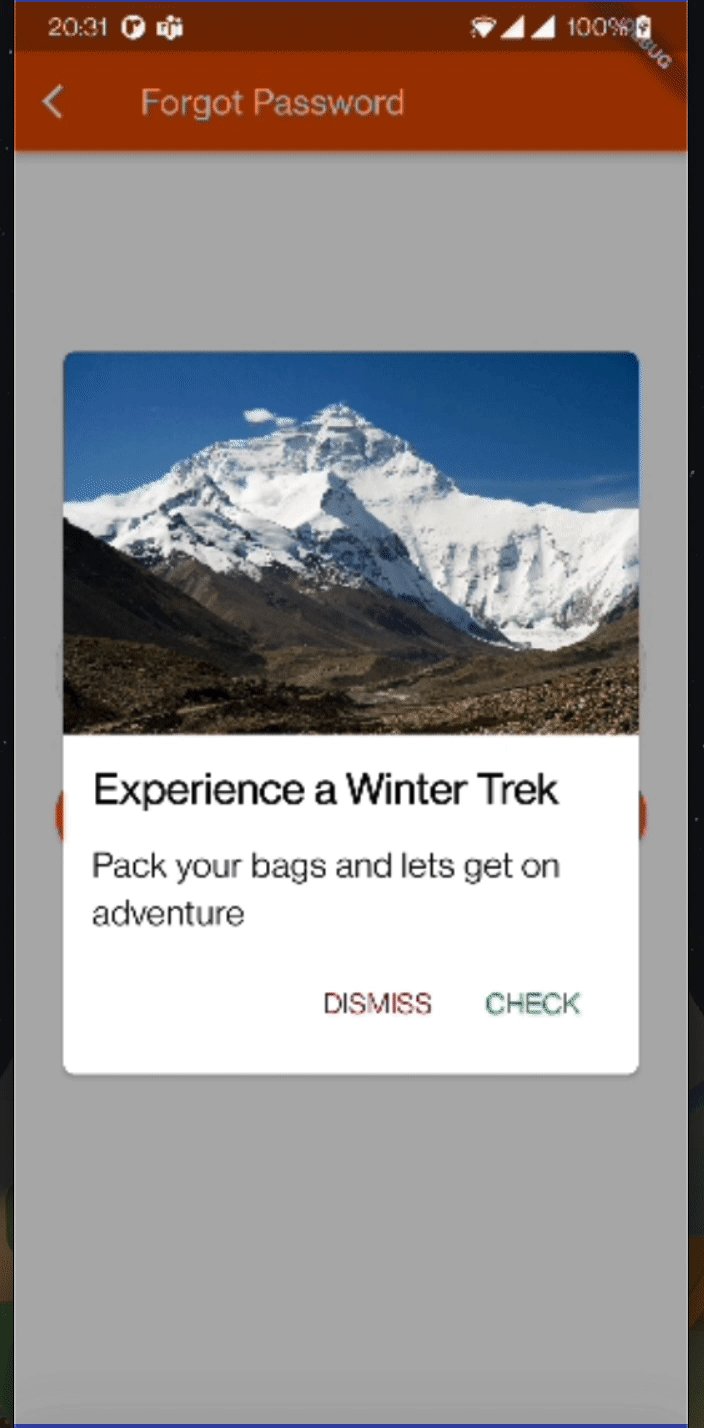
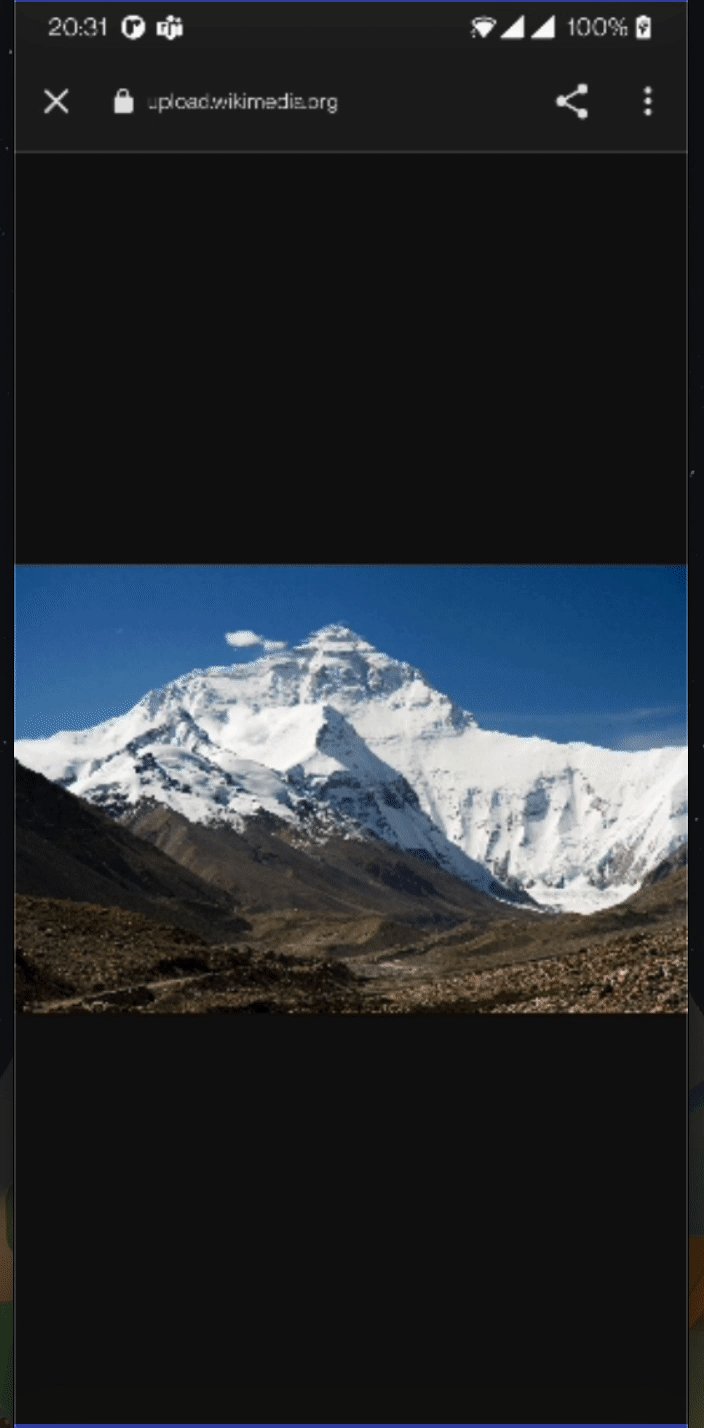
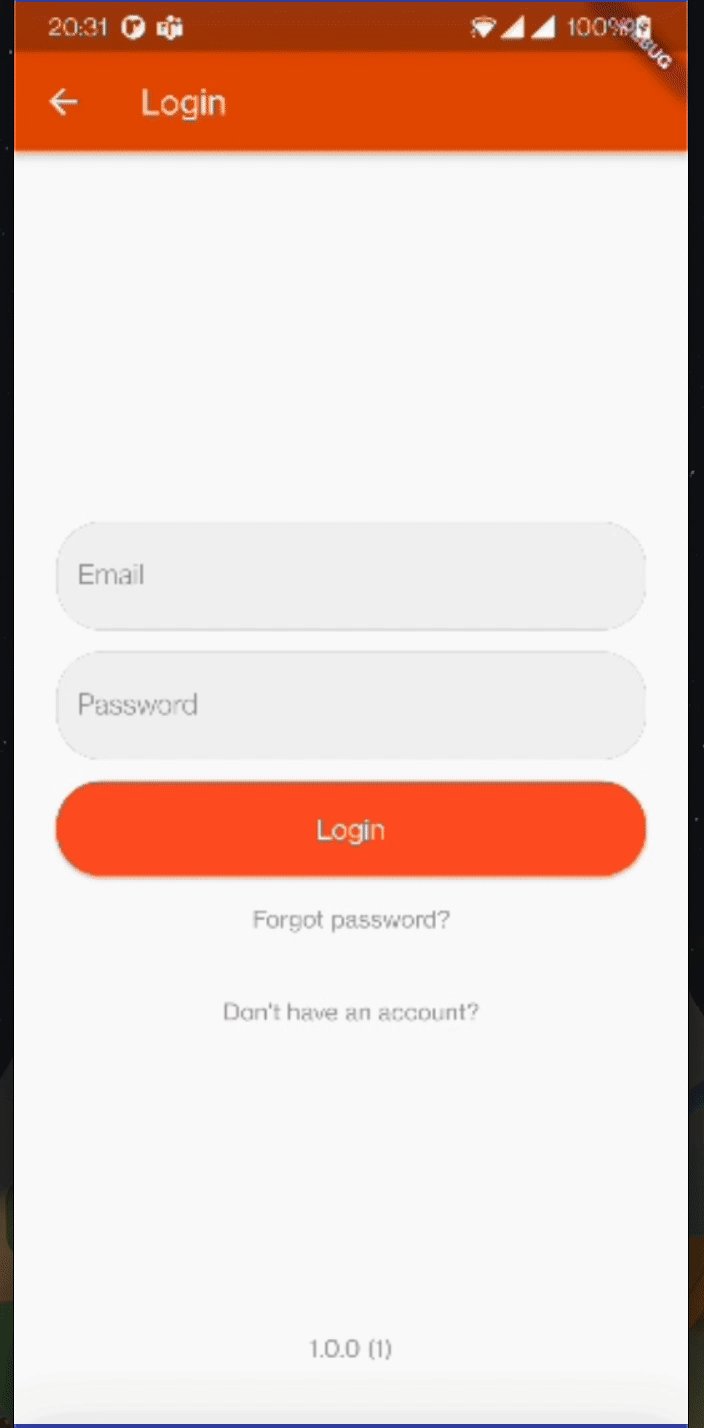
Firebase In-App Messaging in Action
When we put everything to work together, how the action will be, check that in below gifs. For demo, we’ve tweaked out existing project to trigger an event on forgot password button click and as soon as that event triggered our campaign will display in-app message to the user.
So, this is how we can have Firebase in-app messaging integrated to our Flutter application and get the best out of it to have more interactions from users via different campaigns and much more. Checkout the official Firebase website to know more about it. Hope our readers have received new things today to learn.
Get a FREE quote on your project today!
Your idea is 100% protected by our Non-Disclosure Agreement
Related Posts
Databricks vs Snowflake vs Redshift
The workload type, financial concerns, and business use case all play a role in selecting Databricks, Snowflake, and Redshift as your cloud…
Agentic AI: Your Autonomous Ally
While traditional AI tools provide recommendations or analyze data, Agentic AI goes a step further, autonomously managing complex…
You might also like
Stay ahead in tech with Sunflower Lab’s curated blogs, sorted by technology type. From AI to Digital Products, explore cutting-edge developments in our insightful, categorized collection. Dive in and stay informed about the ever-evolving digital landscape with Sunflower Lab.